Esta página recopila las preguntas frecuentes que me realizan los usuarios de mis trabajos. Si tienes alguna duda que no se encuentre en esta página, ponte en contacto conmigo en nuestro grupo de telegram.
Subir tema de Blogger
Instalar un tema de Blogger modificado requiere algunos pasos de seguridad y preparación. Aquí explico los pasos que debes seguir para una correcta instalación de tu tema.
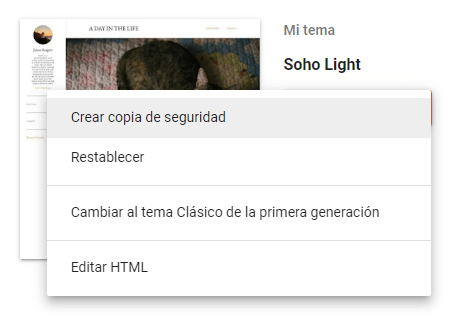
Realizar copia de seguridad
Ve a la sección "Temas" en tu panel de administración de Blogger y usa la opción "Crear copia de seguridad". Esto descargará una copia de tu plantilla actual que podrás restaurar si algo sale mal.

Borrar configuración de widgets
Este paso es opcional pero útil si deseas hacer una instalación limpia del tema. Para ello, copia el código de la plantilla blank.xml, pégalo en el editor y guárdalo. Este proceso eliminará los datos de widgets almacenados en Blogger, evitando que se transfieran al nuevo tema instalado.
Instalar nuevo tema
- Abre el archivo XML de tu plantilla y copia todo el contenido.
- Ve a la sección "Temas" en tu panel de administración de Blogger.
- Selecciona "Editar HTML".
- Presiona CTRL + A para seleccionar todo el código y elimínalo.
- Pega el código copiado previamente.
- Guarda los cambios.
Actualizar tema de Blogger
Es probable que quieras estar al día con las actualizaciones para obtener nuevas características, mejoras y correcciones de errores. En esta sección podrás encontrar información sobre como actualizar tu tema de Blogger.
Actualizar fácil
Este método actualiza la plantilla de manera rápida, pero perderás las modificaciones de diseño que hayas hecho. Solo se mantendrán las configuraciones de los widgets. A continuación se detalla el proceso:
- Ve a la sección "Temas" en el panel de administración de Blogger.
- Pulsa el boton desplegable que esta junto al boton "Personalizar".
- Selecciona la opción "Restaurar/Restablecer" del menú desplegable.
- Selecciona el archivo XML con la última versión del tema.
- Guarda los cambios.
Actualizar sin perder cambios
Este método actualiza la plantilla de manera manual, sin perder los cambios que hayas realizado hasta el momento, pero cuesta un poco mas de trabajo. A continuación se detalla el proceso:
- Crea un blog de prueba.
- Pulsa el boton desplegable que esta junto al boton "Personalizar".
- Dirígete a la opción "Editar HTML" y pega la nueva versión.
- Presiona CTRL + Y para colapsar todo el código.
- Copia todo desde
THEME_CORE (X.X.X)hasta/END THEME_CORE. - Dirígete a tu blog principal y pulsa en "Editar HTML".
- Presiona CTRL + Y para colapsar todo el código.
- Busca
THEME_CORE (X.X.X)y selecciona todo el código hasta/END THEME_CORE. - Reemplaza todo con el núcleo copiado anteriormente y guarda los cambios.
Habilitar características
Todas las opciones detalladas a continuación no son obligatorias y suelen ya estar habilitadas por Blogger. de todas formas recomiendo revisarlas ya que al activarlas sacarás el máximo provecho a mi trabajo.
Habilitar los feeds
Esta opción siempre esta habilitada por defecto. Algunos de mis trabajos requieren de los feeds para algunas funciones, por lo tanto es importante que estén habilitados.

Habilitar descripcion de búsqueda
Esta opción te permite establecer una descripción de búsqueda personalizada para cada entrada. Se recomienda activar esta función si deseas mejorar el posicionamiento en motores de búsqueda como Google.

Habilitar enlaces de adjuntos
Hay funciones específicas para utilizar estos enlaces. Se recomienda activar esta función si es necesario, ademas te permitirá adjuntar enlaces externos a tus entradas.

Habilitar optimización de imágenes
Estas opciones van a optimizar las imágenes de las entradas en Blogger, incluyendo carga diferida y conversión a webp. Recomiendo activar estas funciones para mejorar el rendimiento de los artículos.

Formularios de formspree
Algunos de mis trabajos incluyen un formulario de contacto potenciado por formspree.io. La configuración es muy sencilla, tan solo necesitarás el identificador único de tu formulario:
Posibles Errores
En muchos trabajos que he realizado, puedes encontrar mensajes de errores o información que están relacionados a la falta de configuración. Este apartado recoge los mensajes que he utilizado y sus soluciones.
This feature requires Blog Feeds to be enabled
Indica que tu blog no tiene habilitado los feeds de blogger. Para solucionarlo, dirígete a Configuración > Feed del sitio y en la opción Permitir feed del blog selecciona Completo o Corto.
Not available if the blog is private
Cuando el blog es privado no se puede acceder a los feeds, por lo tanto el complemento no puede funcionar. Para solucionarlo, dirígete a Configuración > Permisos y en la opción Acceso de lectura selecciona Público.
Actualizado el 4 de abril del 2024