

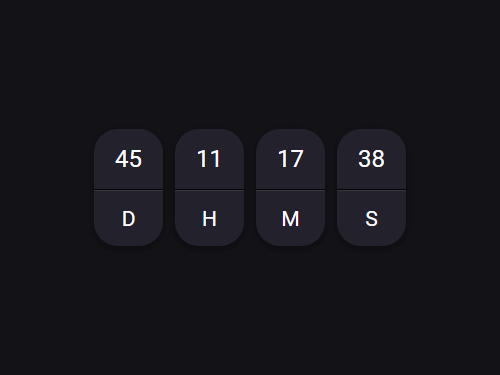
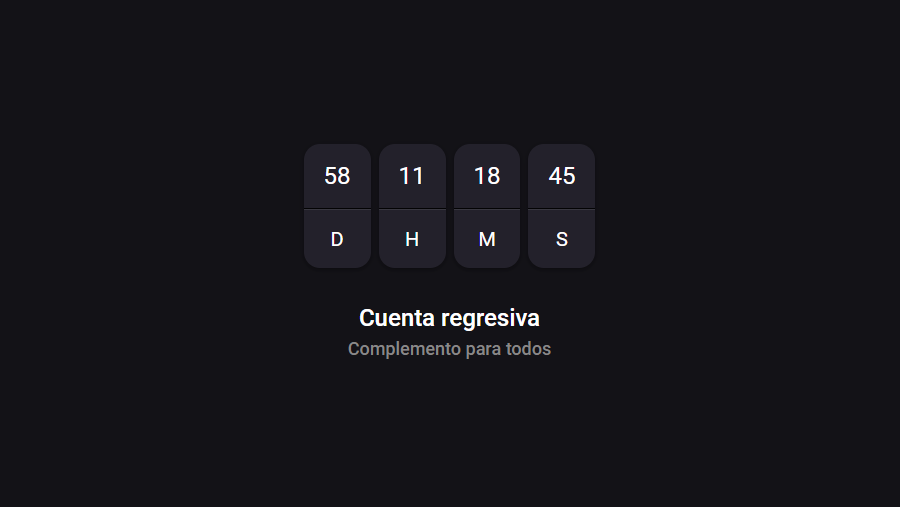
En esta ocasión he programado un plugin que te permitirá mostrar una cuenta regresiva, muy útil para indicar el tiempo que falta para un evento, lanzamiento de un producto, cumpleaños de alguien, entre otros.
Este aporte también inaugura la sección plugins en zkreations, en donde ahora podrás instalar facilmente complementos para tu web, sin necesidad de hacer cambios manualmente en el código. Mi objetivo con estos plugins es que sea fácil de obtener y usar.
Inicializar
Agrega el siguiente código en donde desees mostrar un contador de cuenta regresiva. Puedes ubicarlo en cualquier parte donde puedas insertar código HTML, tambien puedes crear multiples contadores copiando y pegando varias veces el código:
<div class="countdown" data-countdown="2026-01-01T00:00:00"></div>Nota: Si ya has utilizado al menos uno de los plugins que he creado, entonces no tienes que hacer nada más y deberías ver este funcionando en tu sitio web. Si no puedes ver este plugin funcionando continúa leyendo.
Instalar Core
Este paso solo es necesario si no puedes ver el plugin funcionando. Este código esta optimizado, se mantiene actualizado y te permite usar cualquier plugin que encuentres en zkreations. Deberás ubicarlo arriba de </head> o usando cualquier metodo que tengas para insertar HTML dependiendo de tu plataforma:
<link rel="stylesheet" href="//cdn.jsdelivr.net/gh/zkreations/plugins@1/dist/css/main.min.css"/>
<script src="//cdn.jsdelivr.net/gh/zkreations/plugins@1/dist/js/main.min.js" defer></script>Configurar
Puedes crear uno o varios contadores en tu página web con tan solo pegar el código HTML en donde desees que aparezca y para configurar el contador, hay algunas cosas que puedes modificar explicadas a continuación.
Fecha límite
Este valor es obligatorio y debe tener el siguiente formato: AAAA-MM-DDThh:mm:ss, donde AAAA es el año, MM el mes, DD el día, hh la hora, mm son los minutos y ss los segundos. Por ejemplo:
<div class="countdown" data-countdown="2025-02-02T16:00:00"></div>El contador finalizará el 2 de febrero del 2025 a las 4 de la tarde.
Mensaje final
Todo el código que se encuentre dentro de la etiqueta <div> permanecerá oculto y será mostrado cuando el contador finalice. Puedes agregar todo el código que desees, por ejemplo:
<div class="countdown" data-countdown="2025-01-01T00:00:00">
<img src="https://i.imgur.com/7hinFAF.gif" alt="Capoo">
<p>Feliz año 2025!! :D</p>
</div>Al finalizar el contador, se mostrará la imagen y un mensaje de felicitaciones.
Personalizar
Para personalizar el aspecto del contador, he dejado algunas variables css que puedes especificar con un nuevo valor, para ello dirígete a la sección Temas > Personalizar > Avanzado > Añadir CSS y pega el siguiente código:
.countdown {
--countdown-bg: #111;
--countdown-color: #fff;
--countdown-gap: .5rem;
}Estas variables te permiten ajustar el tamaño del ícono, el color y el espacio entre los módulos. Si deseas una personalización más detallada, puedes emplear las siguientes clases:
.countdown {} /* Contenedor */
.countdown-value {} /* Elementos */
.countdown-number {} /* Numeros */
.countdown-name {} /* Nombres */Conclusión
Con este complemento podrás mostrar una o varias cuentas regresivas en tu blog. Espero que te sea de mucha ayuda y si tienes alguna duda, no dudes en preguntar. No olvides compartir este artículo en tus redes sociales, es algo que aprecio mucho. Muchas gracias por leer.

